scenarios 1:
scenarios 2:
scenarios 3:
In This post I will show you how you can show multiselect picklist value as a checkbox on visualforce pages.
So We have two multiselect Picklist values on contact object name of the picklist are :
- Interested_Categories__c
- Interested_Areas__c
So here in our visualforce page we are showing two multiselect picklist fields as a checkboxes.
The name of the multiselect picklist are Interested categories and Interested areas .
visualforce page code :
<apex:page Controller="ConvertPicklistController" standardStylesheets="false" sidebar="false" showHeader="false">
<div class="main">
<apex:pageBlock >
<div class="content" id="content">
<div class="frame">
<!-- Interested categories is the multiselect picklist in salesforce -- >
<h4 class="perferred1"> Interested Categories</h4>
<div id="checkboxlist">
<apex:form id="theFm" >
<apex:selectcheckboxes layout="pageDirection" value="{!ICItems}" label="" id="checkbox1">
<apex:selectoptions value="{!ICOptions}"> </apex:selectoptions>
</apex:selectcheckboxes>
</apex:form>
</div>
<!-- Interested Areas is the multiselect picklist in salesforce -- >
<h4 class="perferred2"> Interested Areas</h4>
<div id="checkboxlist2" style="margin-right: 12%;">
<apex:form id="theFm1" >
<apex:selectcheckboxes layout="pageDirection" value="{!IAItems}" label="" id="checkbox1">
<apex:selectoptions value="{!IAOptions}" > </apex:selectoptions>
</apex:selectcheckboxes>
</apex:form>
</div>
</div>
</div>
</apex:pageBlock>
</div>
</apex:page>
Apex Controller : Here is the controller class named ConvertPicklistController
public class ConvertPicklistController {
public ConvertPicklistController() {
}
//get the multi-select pick list values for Interested categories
public List<SelectOption> ICOptions {
get {
List<SelectOption> options = new List<SelectOption>();
for( Schema.PicklistEntry f :Contact.Interested_Categories__c.getDescribe().getPicklistValues()) {
options.add(new SelectOption(f.getValue(), f.getLabel()));
}
return options;
}
set;
}
//get and set the multi-select pick list as checkboxes for Interested categories
public String[] ICItems {
get {
String[] selected = new List<String>();
List<SelectOption> sos = this.ICOptions;
for(SelectOption s : sos) {
if (this.cnn.Interested_Categories__c !=null && this.cnn.Interested_Categories__c.contains(s.getValue()))
selected.add(s.getValue());
}
return selected;
}
public set {
String selectedCheckBox = '';
for(String s : value) {
if (selectedCheckBox == '')
selectedCheckBox += s;
else selectedCheckBox += ';' + s;
}
system.debug('value of selectedcheckBox is @@@@@'+selectedCheckBox);
cnn.Interested_Categories__c = selectedCheckBox;
}
}
//get the multi-select pick list values for Interested Areas
public List<SelectOption> IAOptions {
get {
List<SelectOption> options = new List<SelectOption>();
for( Schema.PicklistEntry f :Contact.Interested_Areas__c.getDescribe().getPicklistValues()) {
options.add(new SelectOption(f.getValue(), f.getLabel()));
}
return options;
}
set;
}
//get and set the multi-select pick list as checkboxes for Interested Areas
public String[] IAItems {
get {
String[] selected = new List<String>();
List<SelectOption> sos = this.IAOptions;
for(SelectOption s : sos) {
if (this.cnn.Interested_Areas__c !=null && this.cnn.Interested_Areas__c.contains(s.getValue()))
selected.add(s.getValue());
}
return selected;
}public set {
String selectedCheckBox = '';
for(String s : value) {
if (selectedCheckBox == '')
selectedCheckBox += s;
else selectedCheckBox += ';' + s;
}
cnn.Interested_Areas__c = selectedCheckBox;
}
}
}
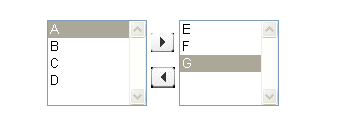
There are several scenarios, where in we might have used input field for getting multi-select picklist field. What if you can’t really use an input field, here is the example code which will solve these type of problems.
Page Code:
<apex:page controller="multiselect">
<apex:form >
<apex:panelGrid columns="3" id="abcd">
<apex:selectList id="sel1" value="{!leftselected}" multiselect="true" style="width:100px" size="5">
<apex:selectOptions value="{!unselectedvalues}" />
</apex:selectList>
<apex:panelGroup >
<br/>
<apex:image value="{!$Resource.multiselected}">
<apex:actionSupport event="onclick" action="{!selectclick}" reRender="abcd"/>
</apex:image>
<br/><br/>
<apex:image value="{!$Resource.multiunselected}">
<apex:actionSupport event="onclick" action="{!unselectclick}" reRender="abcd"/>
</apex:image>
</apex:panelGroup>
<apex:selectList id="sel2" value="{!rightselected}" multiselect="true" style="width:100px" size="5">
<apex:selectOptions value="{!SelectedValues}" />
</apex:selectList>
</apex:panelGrid>
</apex:form>
</apex:page>
Controller Code:
public class multiselect {
Set<String> originalvalues = new Set<String>{'A','B','C','D','E','F','G'};
Public List<string> leftselected{get;set;}
Public List<string> rightselected{get;set;}
Set<string> leftvalues = new Set<string>();
Set<string> rightvalues = new Set<string>();
public multiselect(){
leftselected = new List<String>();
rightselected = new List<String>();
leftvalues.addAll(originalValues);
}
public PageReference selectclick(){
rightselected.clear();
for(String s : leftselected){
leftvalues.remove(s);
rightvalues.add(s);
}
return null;
}
public PageReference unselectclick(){
leftselected.clear();
for(String s : rightselected){
rightvalues.remove(s);
leftvalues.add(s);
}
return null;
}
public List<SelectOption> getunSelectedValues(){
List<SelectOption> options = new List<SelectOption>();
List<string> tempList = new List<String>();
tempList.addAll(leftvalues);
tempList.sort();
for(string s : tempList)
options.add(new SelectOption(s,s));
return options;
}
public List<SelectOption> getSelectedValues(){
List<SelectOption> options1 = new List<SelectOption>();
List<string> tempList = new List<String>();
tempList.addAll(rightvalues);
tempList.sort();
for(String s : tempList)
options1.add(new SelectOption(s,s));
return options1;
}
}
Create a mobile friendly visualforce page using SLDS
Mobile
scenarios 4:
Mobile Friendly Form

.png)